Chrome Developer Tools
Chrome Developer Tools เป็นเครื่องมือตัวหนึ่งที่มีมาให้ในบาวเซอร์ Chrome แล้วโดยเครื่องมือตัวนี้สามารถช่วยให้เราสามารถที่จะทำการ Debugging เว็บที่เราเขียนขึ้นมาได้ไม่ว่าจะเป็นในด้านการตรวจสอบเรื่องของเวลาการ Loading, Scripting, Rendering หรือแม้แต่การ Painting โดยที่จริงแล้วนะครับเครื่องมือตัวนี้เป็นหนึ่งใน WebKit Project (ที่ Chrome ใช้เป็น Engine หลักในการแสดงผล HTML นั่นเองไงครับ) วันนี้เราจะมาเรียนรู้กันนะครับว่า Chrome Developer Tools ใช้งานยังไงและเครื่องมือนี้ทำอะไรให้เราได้บ้าง
เรียกใช้งาน Developer Tools ยังไง
เราสามารถเรียกใช้งานเครื่องมือได้โดยการกด F12 หรือ Ctrl + Shift + I หรือว่าเราเปิดจากเมนูได้ตางรูปนะครับ
มีเครื่องมืออะไรบ้างใน Developer Tools
ในตัว Developer Tools นั่นเองก็มีเครื่องมือย่อยๆ ให้เราได้ใช้อีกเยอะเหมือนกันนะครับเรามาดูกันทีละตัวกันดีกว่าครับ
Elements
เป็นเครื่องมือที่ทำให้เราสามารถดูตัว HTML Source Code ได้ครับรวมถึง JavaScript ด้วยนะครับโดยการแสดงผลก็จะอยู่ในรูแบบของ Document Object Model
Resources
เป็นเครื่องมือที่ทำให้เราสามารถที่จะตรวจสอบการใช้งานของ Resource ที่ซึ่งเราโหลดและเรียกใช้งานทั้งหมดในหน้าเว็บเพจของเรา โดยส่วนตัวแล้วผมคิดว่าเครื่องมือตัวนี้เหมาะสำหรับการเขียนเว็บแบบ HTML5 มากกว่านะครับเพราะว่าด้วยเครื่องมือตัวนี้ทำให้เราสามารถที่จะดู Local Database ที่ซึ่งเป็นมาตราฐานของ HTML5 แต่สำหรับ HTML ทั่วไปเราก็ใช้ดูพวก Session กับ Cookie ได้นะครับ
Network
เป็นเครื่องมืออีกตัวที่น่าสนใจทีเดียวครับเพราะว่าเราสามารถดูว่าเราโหลดอะไรมาจาก Server บ้างใช้เวลานานแค่ไหนกว่าจะโหลดเสร็จ แล้วการโหลดมานั่นใช้ Bandwidth เท่าไร และอีกอย่างนะครับด้วยเครื่องมือตัวนี้เราสามารถดู HTTP Header ทั้ง Request และ Response ได้ด้วยละครับ เครื่องมือตัวนี้มีประโยช์นมากครับถ้าใครจะดูว่าเว็บเราช้าเพราะอะไรบ้าง แต่จริงๆ ก็มีอีกตัวที่น่าสนใจนะครับคือ Timeline เดียวเราดูต่อในช่วงต่อไปนะครับ
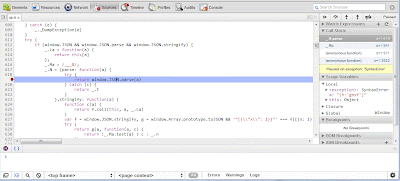
Sources
เครื่องมือตัวนี้สำหรับ JavaScript อย่างเดียวเลยยครับ เค้าเกิดมาเพื่อสิ่งนี้เลยครับด้วยเครื่องมือนี้เราสามารถที่จะ Debug หรือว่าแก้ไขตัว JavaScript ได้ขณะที่มันทำงานอยู่เลยละครับ
Timeline
ตัวนี้ะครับเจ๋งเอาไว้เพื่อทำการวัด Timing และ Speed ครับด้วยเครื่องมือตัวนี้เราสามารถที่จะรู้ได้เลยครับว่าเวลาที่ใช้ในเว็บเพจของเราส่วนใหญ่นั่นใช่เพื่ออะไรบ้างเช่น Loading, Scripting, Rendering หรือ Painting ครับ
Profiles
เครื่องมือตัวนี้เอาไว้เพื่อทำการวิเคราะห์ประสิทธิภาพของ JavaScript ครับยกตัวอย่างเช่น เราต้องการรู้ว่า Function ที่เราเขียนใน JavaScript นั่นใช้เวลาในการรันเท่าไรเราก็สามารถใช้เครื่องมือตัวนี้ในการวิเคราะห์ได้ครับ
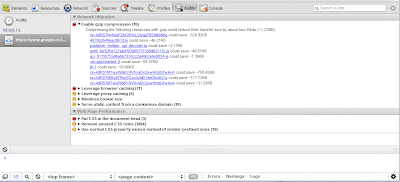
Audits
เครื่องมือนี้ก็ดีนะครับจะให้คำแนะนำเราว่ามีต้องไหนของเว็บเพจเราที่สามารถจะปรับปรุงประสิทธิภาพได้บ้าง หรือส่วนไหนที่มันทำให้เว็บเพจมีประสิทธิภาพด้อยลง
Console
ส่วนสุดท้ายนี้คือหน้า Console ครับหน้านี้เราสามารถที่จะทำงานติดต่อกับ JavaScript และ เขียนโปรแกรมติดตอกับเว็บเพจของเราได้ด้วยละครับ
รายละเอียดของการใช้งานเครื่องมือแต่ละตัวยังไม่จบเท่านี้นะครับยังมีต่อ แต่ไว้วันหลังผมจะมาเขียนต่อนะครับว่าแต่ละตัวใช้งานยังไง










2 comments
This is just the information I am finding everywhere. Thanks for your blog, I just subscribe your blog. This is a nice blog.. json formatter
ขอบคุณครับ